Based on my research post, I've been experimenting into apature shapes, to manipulate lights which are out of focus, creating my chosen shape, the triangle. You can see below that I've created a lens cap, with a triangle cut out in it, much like the one which you can see on my design context blog.
Above you can see the lens a cap and a text image, which I created by turning the back light up on my keyboard, on my MacBook Pro, and turning out all the other lights in the room to make them more prominent. I hope to apply this in some images which I will take around LCA before the semester is over, on the 14th.
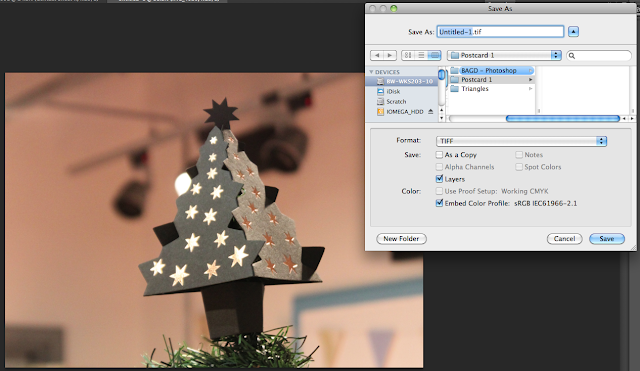
Above is an example of one of the few photos I've taken today, prior to my camera dying on me, as you can see i've applied the bokeh technique, and created some wonderful images with the light manipulation. However, without anything in focus, in the foreground, the images look rather unprofessional in my opinion - like I'm unable to focus a camera properly. So, I intend to find something which I can put in the foreground of my images, to give a subject, which would be the main focus of the postcard. However, these would be in the background, or foreground, of the image to keep the theme of 'the triangle'.
Prior to this, I also had taken some photographs around college, which will also be used in this task, you can see them below in the contact sheet provided.
Above is an example of one of the few photos I've taken today, prior to my camera dying on me, as you can see i've applied the bokeh technique, and created some wonderful images with the light manipulation. However, without anything in focus, in the foreground, the images look rather unprofessional in my opinion - like I'm unable to focus a camera properly. So, I intend to find something which I can put in the foreground of my images, to give a subject, which would be the main focus of the postcard. However, these would be in the background, or foreground, of the image to keep the theme of 'the triangle'.
Prior to this, I also had taken some photographs around college, which will also be used in this task, you can see them below in the contact sheet provided.
Using this, and my research on some very simplistic, minimalistic postcard designs, I began to make the postcards, for print. I used the method seen in the bottom of another Photoshop Workshop post.
This is the back side of all my postcards, I found this works better, and keeps the postcards as a set, rather than random images collected together. I also think that the bokeh works very well in a low opacity, and adds a nice warming touch to the back of the postcard. To the left of the image, there is a black grey space for the person whom would be sending the postcard to write, or draw, whatever pleases them. Overlaying the bokeh image are 5 lines for the address and a 20x25mm box, for a stamp.
Above, in contact-sheet form, you can see the five images I've selected for the front of the postcard. I used the same grey for the back of the card as a boarder for the front of the card, which i created using a grey overlay, and then vector masking the part of the image which I wished to be transparent, allowing the photograph to show through.